

- WHEN I CLICK ON A LINK IT OPENS A NEW TAB HOW TO
- WHEN I CLICK ON A LINK IT OPENS A NEW TAB INSTALL
- WHEN I CLICK ON A LINK IT OPENS A NEW TAB ANDROID
- WHEN I CLICK ON A LINK IT OPENS A NEW TAB TRIAL
- WHEN I CLICK ON A LINK IT OPENS A NEW TAB WINDOWS
There is discussion about adding options that do not open a window at all, but instead fire a launch event in a chosen foreground window or the service worker. If the page being navigated away from has a beforeunload event, the user would see the prompt before the navigation completes. This option works best for "read-only" sites that do not hold user data in memory, such as music players. Sites should be aware that they are opting into such behavior by choosing this option. 🚨 Careful! This option potentially leads to data loss, as pages can be arbitrarily navigated away from. This behaves like "new-client" if no window is currently open. If more than one PWA window exists, the browser may choose one arbitrarily.

"existing-client-navigate": The clicked link opens in an existing PWA window, if one is available, or in a new window if it is not."new-client": Each clicked link opens a new PWA window at that URL."none" (the default): No link capturing links clicked leading to this PWA scope navigate as normal without opening a PWA window.If an array of strings is given, the user agent chooses the first supported item in the list, defaulting to "none". It takes a string or a an array of strings as its value.
WHEN I CLICK ON A LINK IT OPENS A NEW TAB HOW TO
# How to use Declarative Link Capturing?ĭevelopers can declaratively determine how links should be captured by leveraging the additional web app manifest field "capture_links".
WHEN I CLICK ON A LINK IT OPENS A NEW TAB TRIAL
To experiment with Declarative Link Capturing locally, without an origin trial token, enable the #enable-desktop-pwas-link-capturing flag in about://flags.
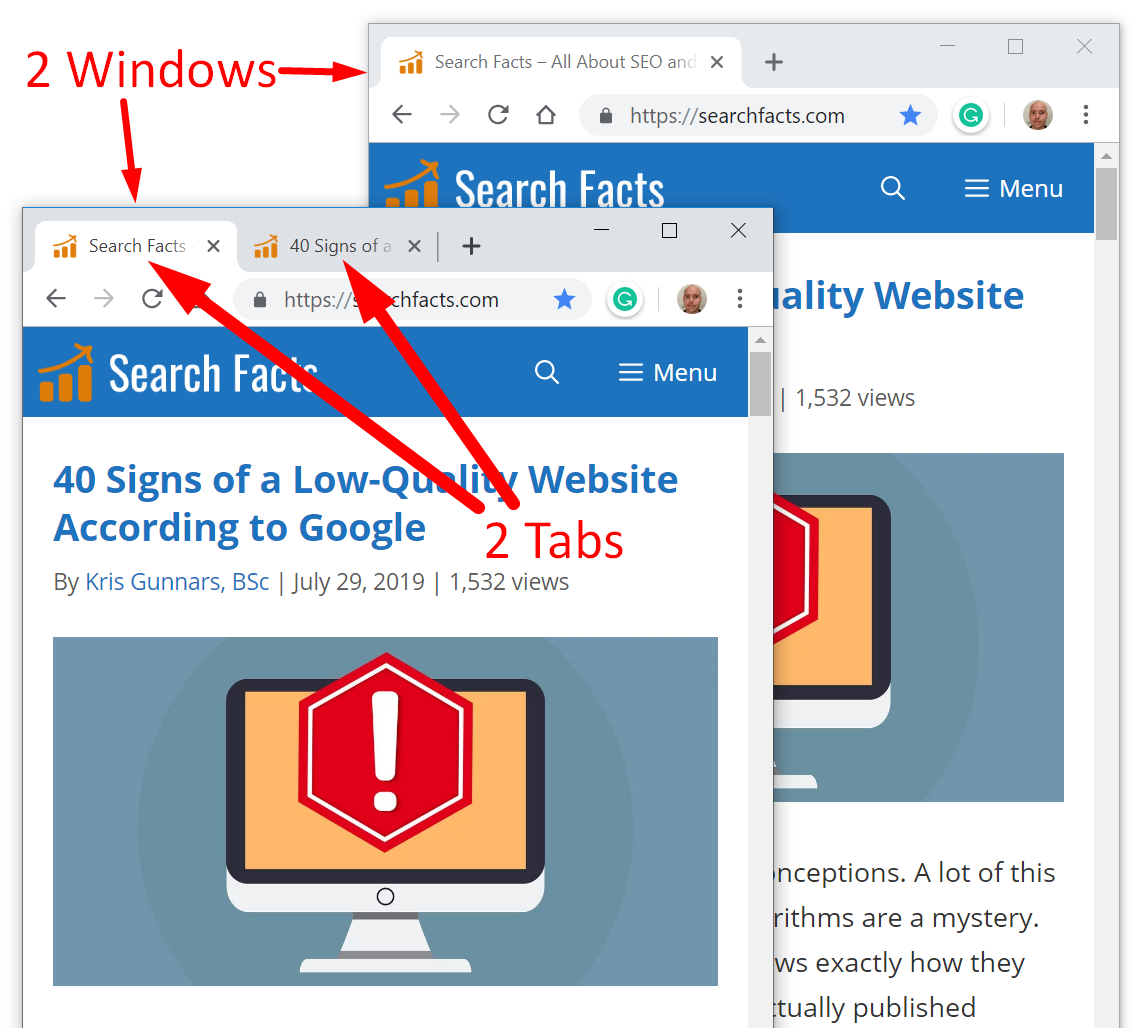
WHEN I CLICK ON A LINK IT OPENS A NEW TAB WINDOWS
In a desktop environment, it often makes sense to have multiple application windows open at a time.
WHEN I CLICK ON A LINK IT OPENS A NEW TAB INSTALL
But when you install the YouTube PWA on a desktop computer and click a link, it opens in a browser tab.īut it gets more complex.

WHEN I CLICK ON A LINK IT OPENS A NEW TAB ANDROID
For example, clicking a web page link to YouTube on a mobile device opens the YouTube iOS or Android app, if it is installed. If your app implements the Declarative Link Capturing API, you should transition to the replacement Launch Handler API.Ĭlicking links on the web can sometimes be a pleasant surprise. Instead, the feature has been redesigned as described in Control how your app is launched.

The engineering team has decided that Declarative Link Capturing will not launch with its current design. Declarative Link Capturing was part of the capabilities project.


 0 kommentar(er)
0 kommentar(er)
